Surfly Technology
Surfly distinguishes itself by using a unique combination of Javascript and a smart content rewriting proxy.
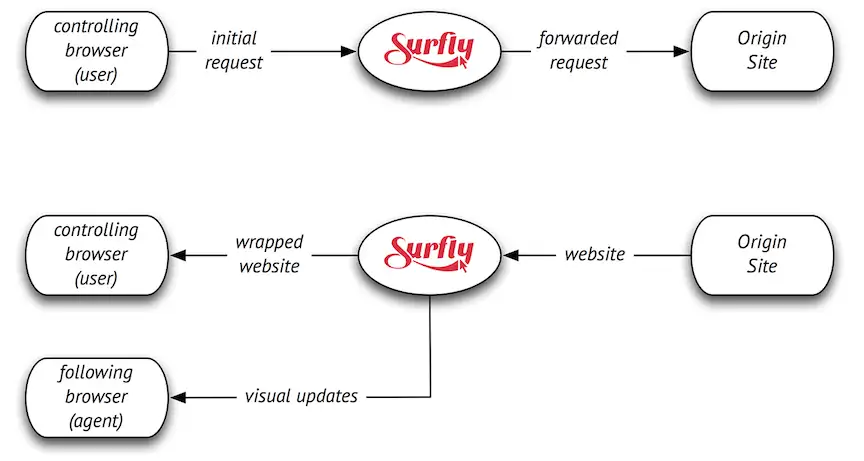
How it works
- When the leader starts a session, the browser sends a request to the Surfly proxy.
- The request is then modified in a way that it looks as if the original request came from surfly.com.
- This request is then sent to the original site that the leader wants to co-browse.
- The website sends back the response to the Surfly proxy.
- The Surfly proxy then modifies the data so that it can be loaded into an iframe that rests on top the original page.
- Both the leader and the follower now interact with the website as it is loaded within the iframe. From this point, there's only communication between the user's browsers and the proxy, and the requests don't continuously have to be sent to the original website anymore.

This approach enables us to overcome cross-domain policies and have all elements on the site (including iframes) function correctly within the co-browsing session. This means that audio and video are synced as well. In addition, all visual updates can be efficiently captured. The proxy approach also allows us to provide both the user and the agent with a very smooth co-browsing experience that is much faster than other solutions.
- Surfly is safe; all connections to Surfly are encrypted and security tokens or passwords will never be sent to the follower. The secure proxy allows 'logged-in sessions'. This means that secure sessions with session-specific resources just work. Next, we automatically make sure that all content will function correctly with the co-browsing session: even those that are not served from the same domain, such as widgets or plugins.
- With Surfly there is no need to install any plugin or software; it works within the browser tab.
- We do not share the state between the two different browsers, but we only send over the visual changes of one to the other. This makes our approach much more secure and robust.
- At Surfly we make sure that what the controller sees on their screen will be matched by all followers. This includes scroll position and the state of responsive websites.
Surfly in comparison
| Feature | Surfly | JS-based Co-Browsing | Pixel-based Co Browsing | Screen Sharing |
|---|---|---|---|---|
| High quality | ||||
| No setup required | ||||
| Works with iFrames | ||||
| No intallation/extension required | ||||
| Integration with web apps | ||||
| Works with legacy tech (activex, flash) | ||||
| Share desktop |
How to integrate Surfly
Now it's time to start implementing Surfly. This can be done in three ways:
- through a basic integration with the admin panel
- with the Javascript API
- and/or with the REST API
How you choose to implement our API depends on how deeply you want to integrate it into your website and your workflows.
In sales for instance, you might want to use Surfly to demo your website or product and make this a more captivating and interactive experience for all users. This could already be done through an integration with the admin panel or a basic Javascript implementation. The same goes for advisors, but maybe you would like to create your own landing page that fits your brand perfectly and start co-browsing from there.
In support, you might want to co-browse together with your client to guide them through the website, and create designs together or help them fill in forms. For the latter you might have to deal with sensitive information, so Surfly provides the option of limiting co-browsing to certain pages on your website, or to mask data in form fields for other users.
You could also integrate Surfly into your already implemented helpdesk software using the REST API. You might want to create your own queue functionality for instance, so that your helpdesk agents can join the co-browsing session with your customer by typing in the Session ID.
Surfly can also be used for educational purposes, as a lot of learning platforms use our API to create an online class room. Or maybe you would like to add Surfly as a social tool to your website to allow your users to shop together.
Surfly can be integrated in many ways, together with other software solutions. Our API is completely rebrandable according to your wishes, and it can even be made into a fully transparent layer that lays on top of your website. But most importantly, for us, safety comes first, so all Surfly sessions are HTTPS secured. Also, we even offer the option of installing the servers for you on premise.